Appearance
Proxying Pirsch Analytics Through Cloudflare Workers
Cloudflare Workers can be used to proxy the Pirsch Analytics scripts. They are free for up to 100,000 requests a day. All you need is a free Cloudflare account.
The benefits of using a proxy are described here.
For rewrites/redirects of the scripts, read this.
Creating an Access Key
Before we get into the Cloudflare setup, navigate to the integration settings page of your dashboard and create a new client by clicking Add Client. The type must be Access Key. Give it a name and click Create Client. Copy the access key and save it for later. It looks something like this: pa_x93ko....
Creating the Worker
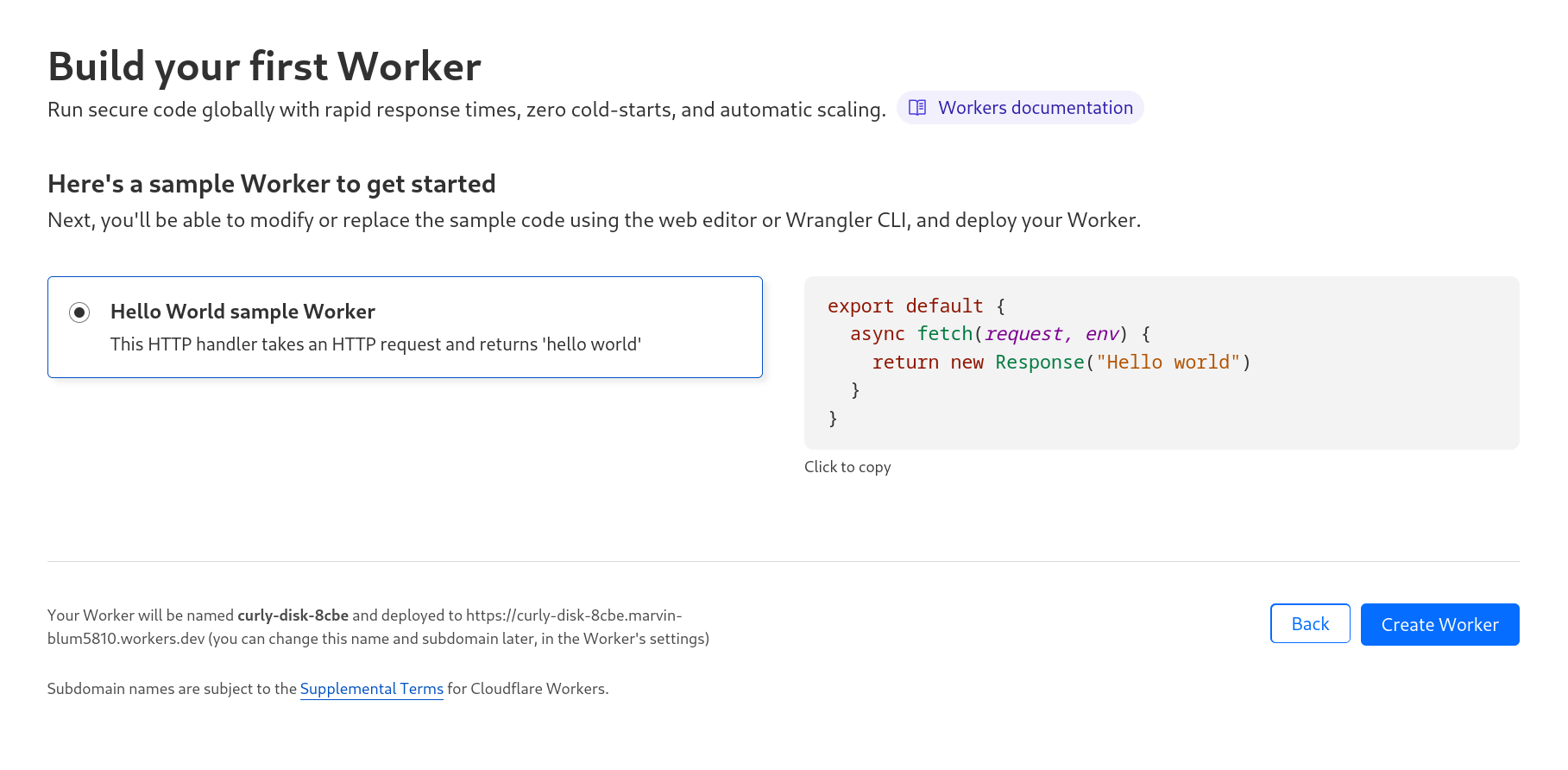
Using the access key from the previous step, we can now set up the proxy on Cloudflare. Create a free account at Cloudflare and click Workers in the sidebar. Select the Hello World example and click Create Worker.

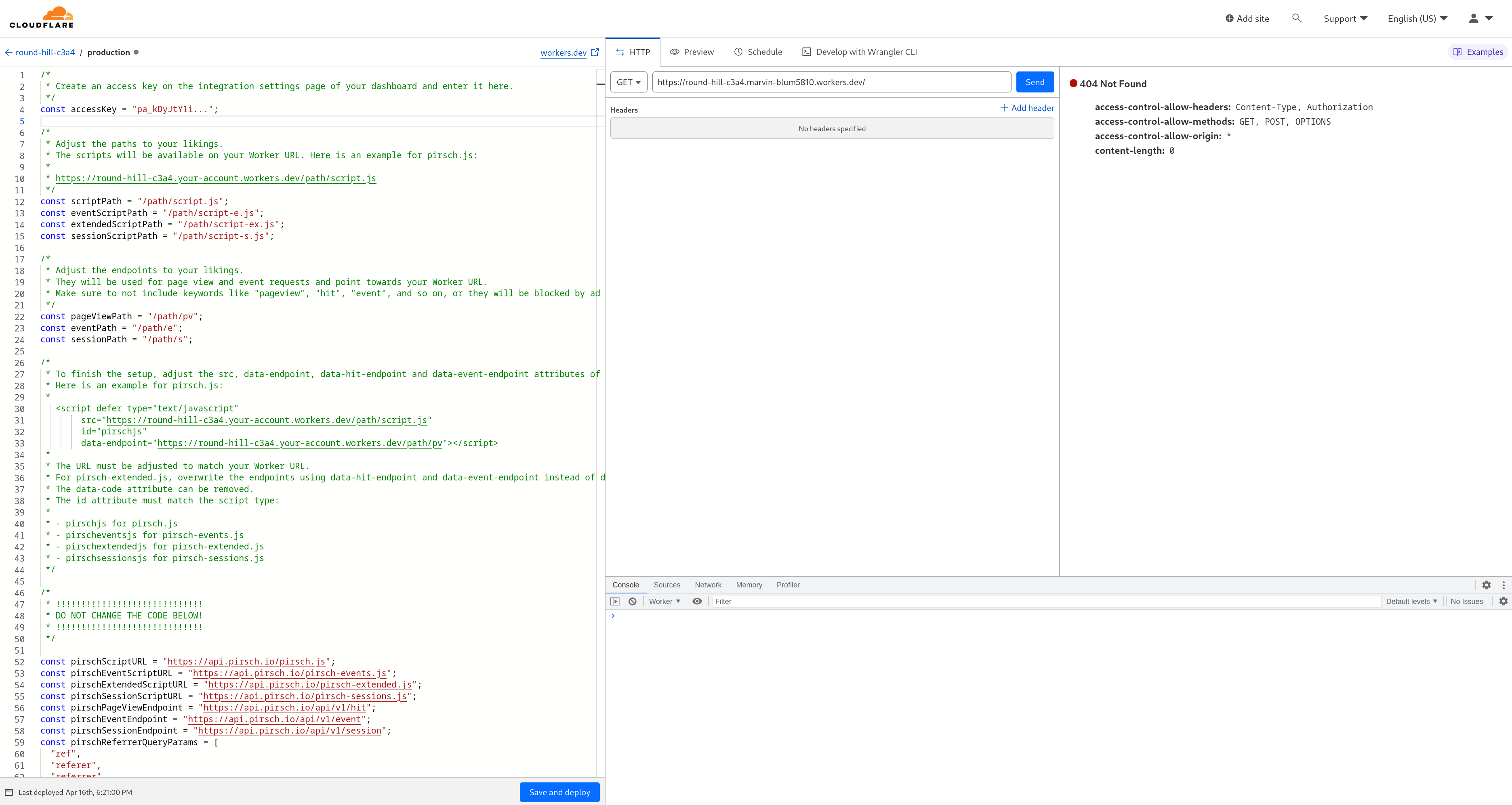
Creating the worker will take you to the editor. Remove the example code from the code view on the left and paste the code from GitHub.
INFO
The worker code is only available on GitHub to keep the instructions as short as possible.

Next, go to your Pirsch dashboard integration settings page and add a new client with the Access Key type. Create the client and copy the access key. Paste into the accessKey constant right at the top of the worker script. You can set up the worker to support multiple websites/dashboards.
js
const dashboards = {
"example.com": {
accessKey: "pa_x92lfoe..."
}
};To create rollup views, add the rollup configuration for each dashboard. Page views and events will be sent to these in addition to the main configured dashboard.
js
const dashboards = {
"example.com": {
accessKey: "pa_x92lfoe..."
},
"second-with-rollup.com": {
accessKey: "pa_a53lvpw...",
rollup: [
"pa_rollup1...", // access key of the rollup view dashboard
"pa_rollup2...", // supports multiple rollup dashboards
// ...
]
}
};Adjust the script and endpoint paths to your liking. These will later be used to integrate the snippet on your page and shouldn't contain any keywords blocked by ad blockers, like tracker, event, or hit.
Here is an example of how you could change them.
js
const scriptPath = "/static/files/pa.js";
const pageViewPath = "/p/pv";
const eventPath = "/p/e";
const sessionPath = "/p/s";In this case, the JavaScript file (pa.js) will be served from the /static/files directory, while the page view, event, and session requests will be sent to /p/pv, /p/e, and /p/s.
You can also adjust the Access-Control-Allow-Origin if you like. Usually, allowing all sources * is good enough.
js
// Allow just a specific domain.
const accessControlAllowOrigin = "your-domain.com";
// Allow all sources.
const accessControlAllowOrigin = "*";After making your adjustments, save the worker by clicking Save and deploy. Your worker is now ready to be used.
Adding the JavaScript Snippet
The last step is to add the JavaScript snippet to your site. In case you've already added Pirsch to your site, you can replace the snippet. The examples below use the paths defined above.
Note that you need to use the URL of your worker and make sure that the id attribute is set correctly.
html
<!-- You'll have to add the data-hit-endpoint and data-event-endpoint attributes. -->
<script defer src="https://round-hill-c3a4.your-account.workers.dev/static/files/pa.js"
id="pianjs"
data-hit-endpoint="https://round-hill-c3a4.your-account.workers.dev/p/pv"
data-event-endpoint="https://round-hill-c3a4.your-account.workers.dev/p/e"
data-session-endpoint="https://round-hill-c3a4.your-account.workers.dev/p/s"></script>Of course, you can still use the other options available when adding the snippet, like excluding and including pages.
(Optional) Changing the Worker URL
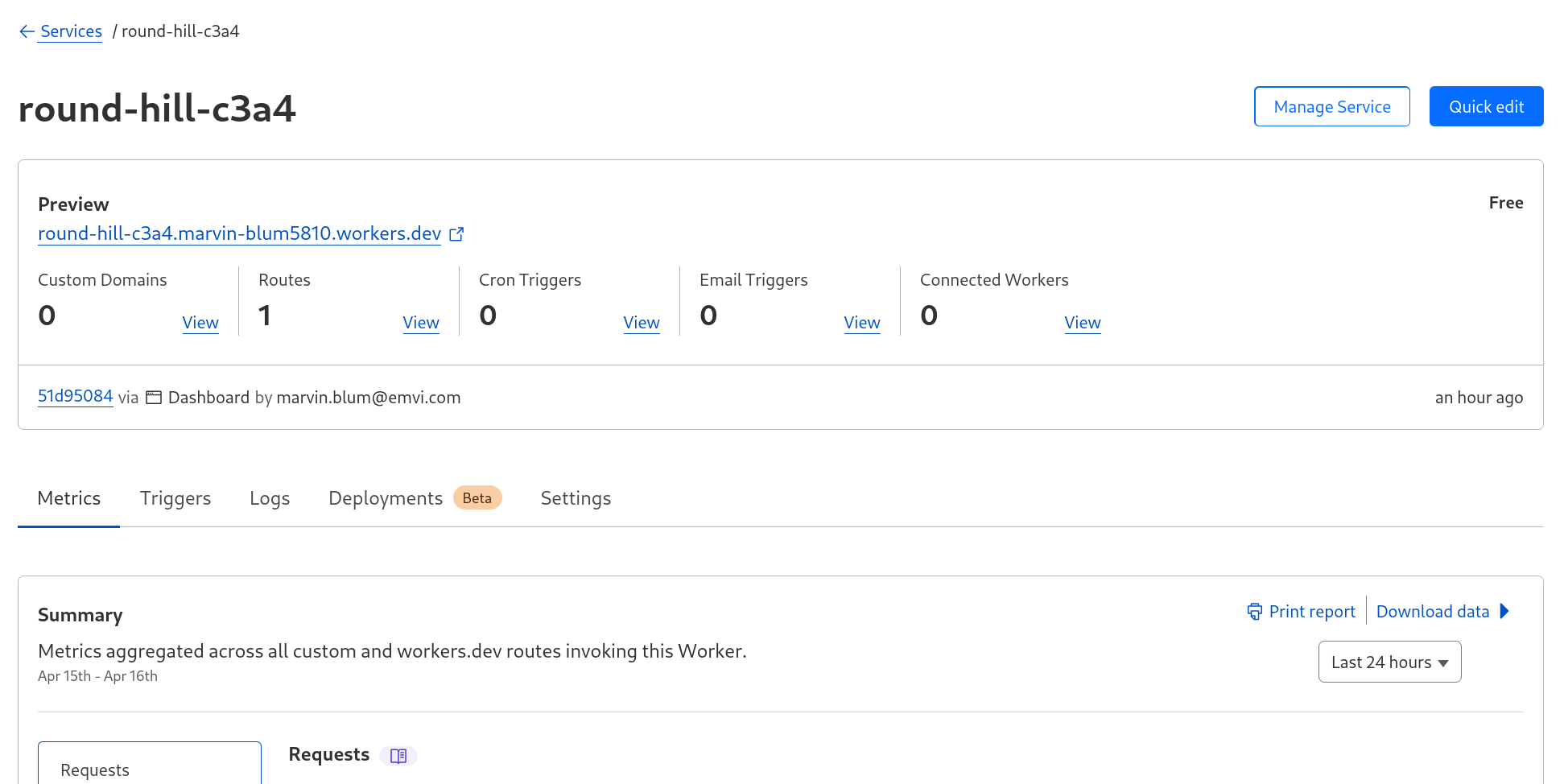
You can modify the URL of your worker if you want. By default, they look somewhat ugly and confusing. You can change that on the workers quick edit page.

Under the Triggers tab, you can either define a custom domain or change the route.


If you changed the route to your own domain, you can update the scripts and make the paths relative, like this.
html
<script defer src="/static/files/pa.js"
id="pianjs"
data-hit-endpoint="/p/pv"
data-event-endpoint="/p/e"
data-session-endpoint="/p/s"></script>